Previous Tutorials:
- Part 1
- Part 2
Following the previous two tutorials, we now have an ordered grid of square sprites in our viewer. After making our squares all look the same, we will now add some variation to them.
First of all, we add color. In order to define a list of colors to choose from, we introduce the Multiplexer Patch. This is a very useful patch that simply presents a list of items ordered by index. The list can be as long as we want, and begins at 0. The list can contain colors, numbers, booleans, indexes, data structures, 3d meshes and images. Basically we can make a list of anything we want, choose one item from the list, and this item will be passed on to the output.
In our case, we need a list of colors. We navigate inside the x iterator where our sprite patch is and drag the multiplexer patch there.
In order to select the colors we want, we need to change the settings for the patch. We do this by selecting the multiplexer in out editor and then clicking on the display setting button in the toolbar.
When we do this, we see that the number of inputs is set to 2, and the input type is se to “Virtual”. This means that the multiplexer will accept anything that is connected to the inputs and simply pass is it along. However, we want to pass a specific type of input, so we select the input type drop-down menu and change it to “Color”. We also increase the number of inputs to 5.
We close the settings panel and we can now see our multiplexer sports 5 inputs. It has also been renamed to “Color Multiplexer”. The inspector will also show that the inputs are now all colors.
Next we select the color inputs and choose a different color for each. With our colors in place, we connect the output of the color multiplexer to the “color” input of the sprite patch. When we select a color from the multiplexer index, that value is passed to all our sprites.
Now our sprites are colored, but what we really want is to assign a different color to each square. In order to do this, we are going to use a Random Patch. This patch generates a random value between a minimum and maximum value that we assign.
The random patch however is animated, and generates numbers continuously when we start the composition following the main timebase. We need the number to be static, and we also need each sprite to have a different number corresponding to the color index.
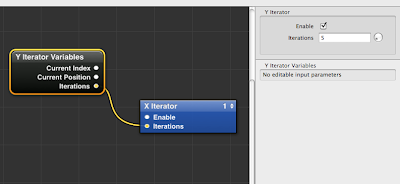
First, we right click on the random patch and change the timebase to “external”, like we did in the previous tutorial. This ensures that the number generated will be static. Next, we need to assign a timebase to the patch. We do this by passing the Current Index output from the Iterator Variables patch to the timebase input of the random patch. Since we need both indexes from the two different iterators, we have to add them together.
We add a bit of math to our composition by dragging a Math to the editor. This is used to perform all the basic math functions between two or more values.
The math patch presents two inputs, and the values are being added. We can change the mathematical operation to anything we want by selecting it in the inspector tab.
Now we need to connect the two Current Index outputs to the inputs of the math patch, and they will be added. To add the index for the Y iterator, we need to publish the second input of the math patch to the upper level. We can rename the input “Y Current Index” for clarity. The first input will correspond to the X Current Index.
The multiplexer index only needs values up to 4 even if it has 5 inputs, because it starts from 0. We select the random patch and set the Min value to 0 and the Max value to 4. We then connect the output of the random patch to the index input value of the multiplexer. This will assign a different color to each square in our grid.
And there you have it! Random colors for each square. The values generated by the random patch are not terribly diverse, but we can increase the number of color inputs in the multiplexer patch as much as we want. Just remember that the changes need to the reflected in the maximum value of the random patch.
You can also play around with the Random patch settings tab and see what happens.
Now that we have assigned a different color to each square, we can repeat the process for any sprite attribute we like. For instance, rotation and size. We can assign a random patch to the “Z Rotation” input of the sprite and pass it a random value between 0 and 360.
We can also do the same for the sprite size, and select different values for Width and Height.
You could also experiment by assigning a different image to each sprite.
And last, to display some interesting color overlap, we can change the blend value of the sprite patch to “add”. This will add the color of the overlapping sprites together when they meet. To make this work better, you should change the transparency of the colors to about 25% or less.
With that we wrap up this series of tutorials. Hopefully by now you can (with some imagination) see the huge potential of the Iterator Macro, and what can be achieved very quickly by adding some randomness to the composition. Remember to experiment!